記事
HTML, CSS における欧米以外の言語の組番処理は、やはりアプリの対応が遅れがち。左から右への横書きで、行・段落は上から下へ流れる組版については、
- 数式
- ウィンドウ表示範囲内で表・画像全体を表示
以外はたいていうまくできるように成ってきたので、Web の範囲では問題ない
しかしこれが、HTML, CSS を元にした電子書籍となると、これらに目を瞑ってもいろいろ不自然な組版が残っている



今回はそのうち「が行」など元々濁音、「ぱ行」の様に半濁音の文字が用意されていない、例えば「あ」に濁音を付けた「あ゙」等について取り上げる
横組の時は、次の例のように濁音記号に何を使っても、それなりの組版をしてくれる
- あ゙い゙ゔえ゙お゙ (全角濁音記号 U+3099 (結合文字))
- あ゛い゛う゛え゛お゛ (全角濁音記号 U+309B)
- あ゙い゙ゔえ゙お゙ (半角濁音記号 U+FF8E)
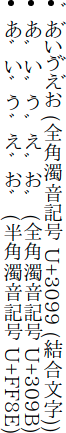
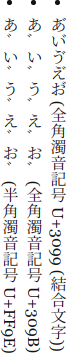
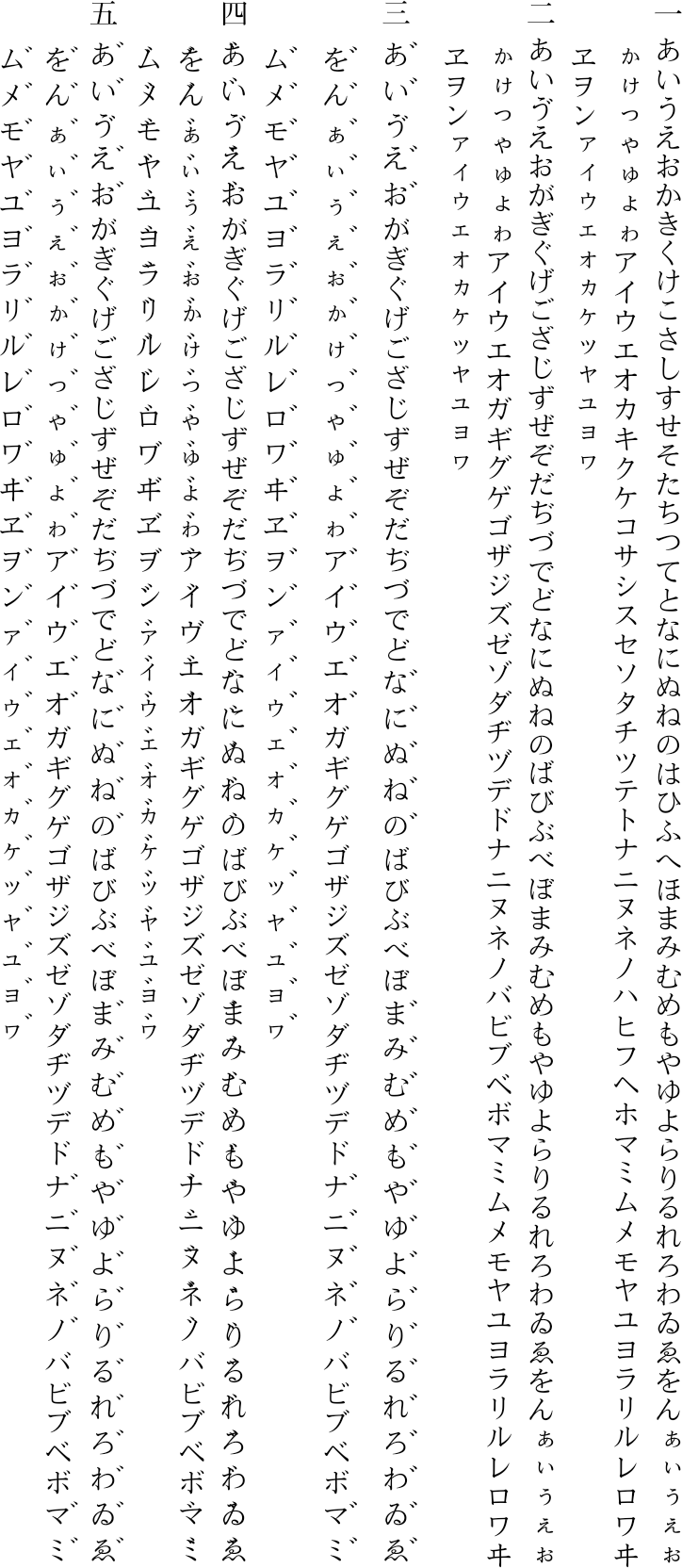
しかし右 Chrome の例のように、縦書きの場合は、そのまま縦になるだけだったり、結合文字を用いても位置がズレたりする (実際にはアプリなどによって当然表示は異なる)
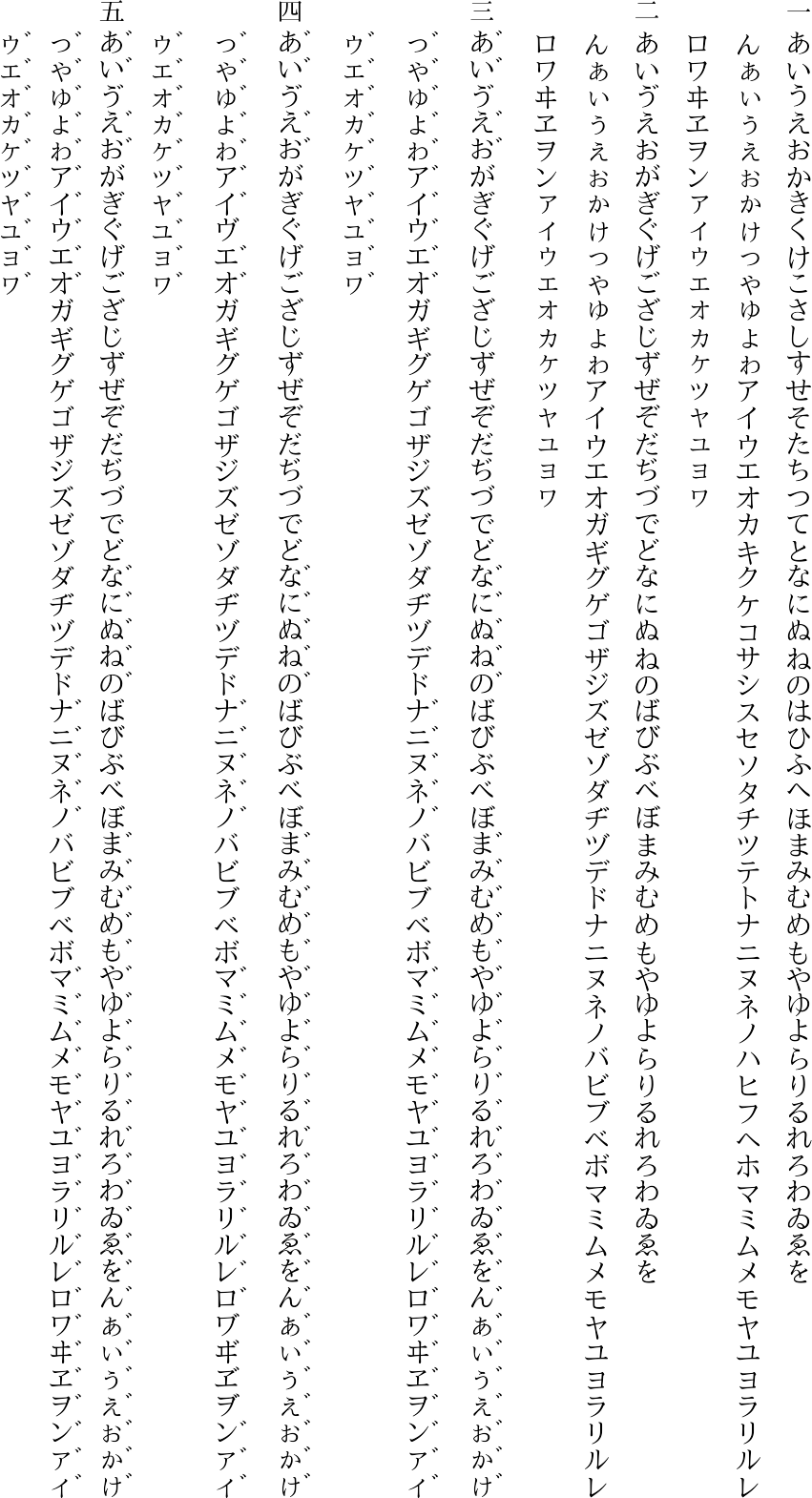
ただ、こと Epub に限れば右 Thorium の様に殆どの Epub Viwer で結合文字には対応しているので、結合文字を用いれば済む
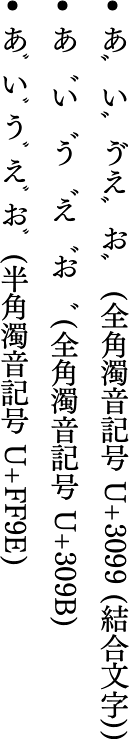
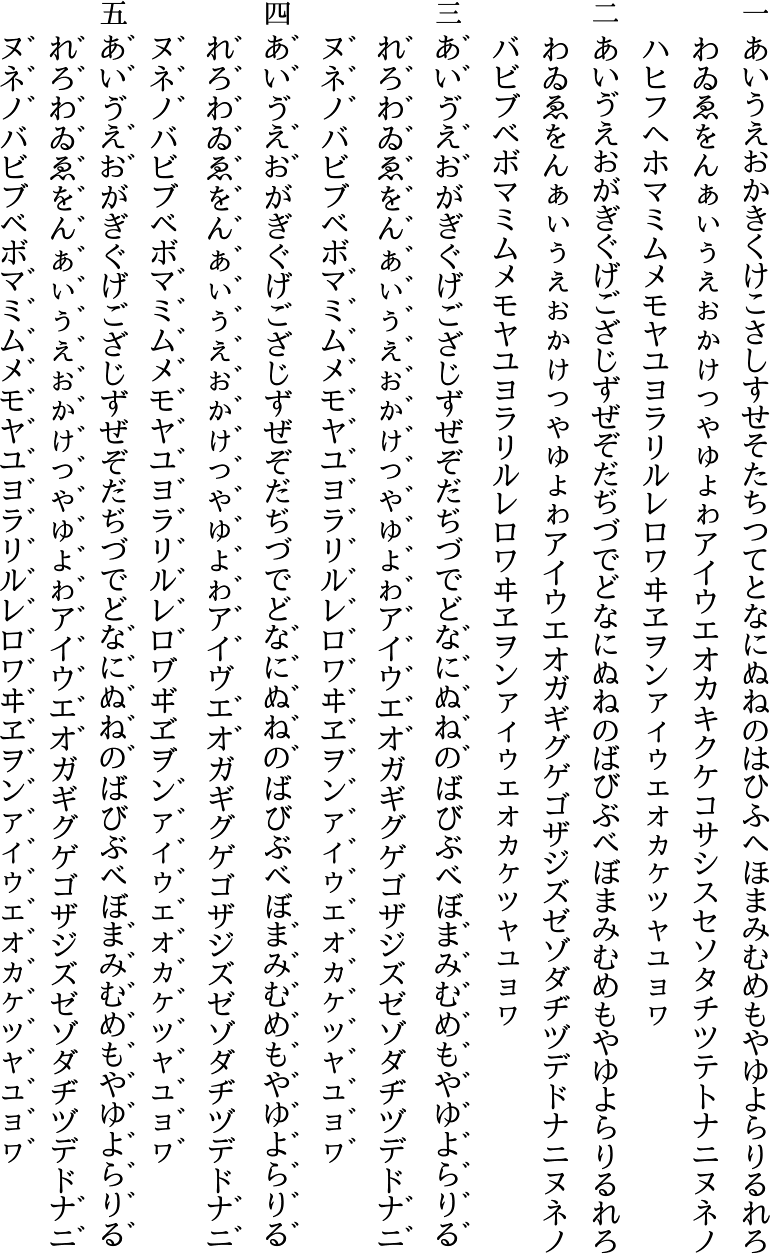
しかし、それでは mobi に変換して、Kindle で表示させると、結合文字を用いて更に「ゔ」の様に半濁音の文字が用意されていない文字以外は、右のようにまともな表示が一つもない
そこで CSS を用いて次のクラスを作成
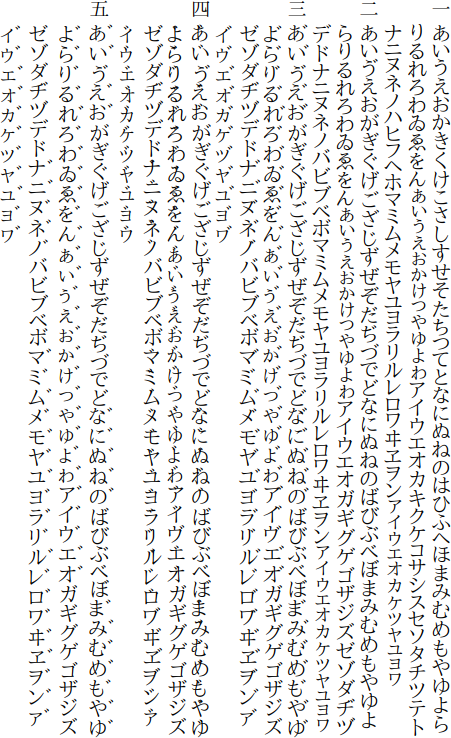
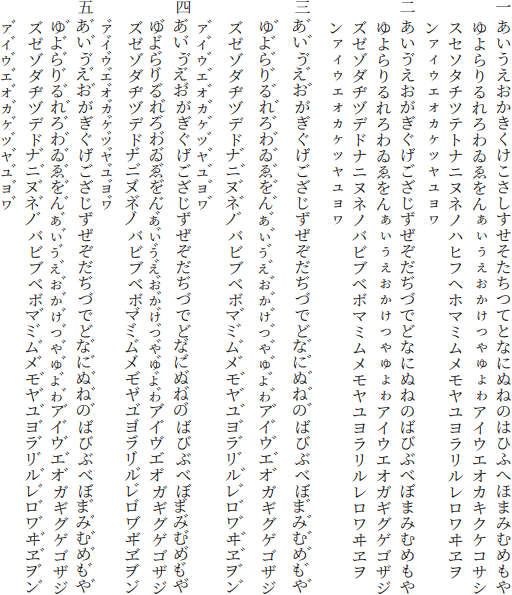
実際には <span class="combine">あ゙</span> や <span class="combine">あ゛</span> の様に用いると、下図のように大抵の環境で上手く表示される
なお下図は、次の様に行間・文字間が、濁音なしと同じになるか? の確認のため、次の記述をしている
- 濁音・半濁音を除いたひらがな・カタカナ
- そのうち濁音文字が有るものは書き換え
- 濁音文字が無い文字にも、全角濁音記号 U+309B を用いて表現
- 濁音文字が無い文字にも、全角濁音記号 U+3099 (結合文字) を用いて表現
- 濁音文字が無い文字にも、半角濁音記号 U+FF9E を用いて表現






ご覧のように濁音記号しか例示していないが、このスタイルを用いれば、次の問題は残るが、どの濁音記号を用いても、それほど支障のない表示をしてくれるし、読み上げも上手く行く
- Thorium は vertical-align: text-bottom; が効いていない
- Google Books で全角濁音と組み合わせた場合は、行間が広がってしまう
なおここで用いている vtrl は縦書き用のクラスで、日本電子出版協会の「電書協EPUB 3 制作ガイド ver.1.0」のそれを使っている
因みにこれに含まれる縦中横用のクラス tcy を用いると、次の問題が起きる
- 環境によって文字が潰れる (縦中横は元々そういった、複数の文字を位置も自分の幅に詰め込むクラスなので)
- 潰されない時は、例えば「あ」と「゛」の境界が、前後の文字の中心線と一致する (本来は「あ」の中心線と一致してほしいはず)